วิธีเขียน html เบื้องต้น สำหรับมือใหม่ที่เพิ่งเริ่มต้นจริงๆ แบบชนิดที่ว่าไม่รู้จะเริ่มยังไง ไปไม่ถูกเลย เราก็มาเริ่มต้นหัดเขียนกันในบทความเรื่องนี้ เพราะบทความเรื่องนี้เราจะแนะนำวิธีการ เขียน html ตั้งแต่เริ่มต้นกันเลยทีเดียว

HTML หรือ Hyper Text Markup Language เป็นภาษาที่ใช้งานกันแพร่หลายมาก ข้อมูลที่นำเสนอกันผ่านเว็บไซต์หรือที่เราเข้าใช้งานผ่านบราวเซอร์ทั้งหมดก็ล้วนใช้ภาษา HTML ทั้งสิ้น ถ้าผมยังอธิบายคร่าวๆไม่เข้าใจก็ลองอ่านเพิ่มเติมที่บทความ ภาษาเอชทีเอ็มแอล เผื่อจะได้เข้าใจและมองเห็นภาพมากยิ่งขึ้น
การเริ่มต้นเขียน HTML ก่อนอื่นเราก็ต้องสร้างไฟล์ HTML ขึ้นมาก่อน อาจจะเขียนด้วยโปรแกรม Text Editor ทั่วไป เช่น Notepad ก็ได้ ในที่นี้ผมจะพาใช้ NotePad เขียนก็แล้วกันนะครับ ขั้นแรกก็เปิดโปรแกรม NotePad ตัวเก่งของเราขึ้นมาก่อนเลย

เมื่อเปิดโปรแกรม NotePad ขึ้นมาแล้วขั้นตอนต่อไปเราก็จะมาเริ่มกันเลยว่าต้องเขียนอะไรบ้าง สำหรับภาษา HTML ในไฟล์นั้นจะแบ่งออกเป็นสองส่วนหลักๆ คือส่วนที่ใช้แสดงผลและสำหรับเป็นแท็กข้อมูลส่วนอื่นของไฟล์โดยมีโครงสร้างคร่าวๆดังนี้
..... ส่วนหัวของไฟล์ HTML .....
..... ส่วน Body ของ HTML .....
สำหรับส่วนหัวก็จะเอาไว้กำหนดคุณลักษณะต่างๆของ HTML เช่นการเข้ารหัสไฟล์ ไตเติ้ลของไฟล์เป็นต้น และส่วนของ Body ก็คือส่วนที่เราสามารถมองเห็นข้อมูลต่างๆได้ นั่นหมายความว่าอะไรที่เราต้องการนำเสนอ เราจะเอาไปไว้ในส่วนของ Body วิธีดูว่าส่วนไหนคือส่วนไหน ก็ดูจากแท็กที่คร่อมอยู่ สังเกตุว่าจะมีสองแบบคือแท็กเปิดและแท็กปิด เช่น ทั้งหมดของไฟล์ HTML จะคร่อมด้วย และปิดด้วย ทั้ง body และ head ก็จะอยู่ใน html ด้วยนั่นเอง
ทีนี้เราก็มาเริ่มใส่ข้อมูลให้ html ของเรากันเลย สมมติว่าผมจะใส่ title ว่า “วิธีเขียน HTMLเบื้องต้น” และในส่วนของ Body ก็จะแสดงคำว่า “สวัสดีวันนี้ฉันได้เริ่มต้นศึกษาวิธีเขียน HTMLเบื้องต้น ด้วยตนเอง” ก็จะเขียนได้ดังนี้
วิธีเขียน HTMLเบื้องต้น
สวัสดีวันนี้ฉันได้เริ่มต้นศึกษาวิธีเขียน HTMLเบื้องต้น ด้วยตนเอง
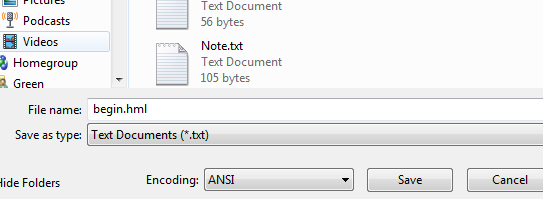
พอเราเขียนดังกล่าวเรียบร้อยแล้วก็มาบันทึกไฟล์เป็น HTML กันเลย

ตั้งชื่อว่า begin.html แล้วก็บันทึกไว้ตรงไหนก็ได้ ทีนี้เราก็มาดูผลลัพธืกันเลย ว่า html ที่เราเขียนจะออกมายังไง โดยการไปที่ไดเรคทอรีที่เราเก็บไฟล์ จากนั้นก็ดับเบิ้ลคลิ๊กเพื่อเปิดไฟล์ด้วยบราวเซอร์กันเลย

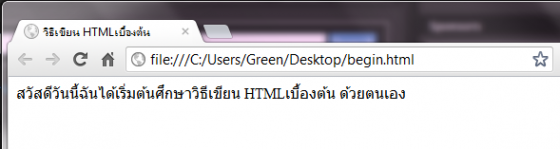
เมื่อเราเปิดไฟล์ขึ้นมาก็จะได้ผลลัพธืดังภาพเลยครับ สังเกตว่าตรงไตเติ้ลก็จะแสดงข้อความที่เราใส่ไปใน Title และ ข้อความที่อยู่ใน Body ก็จะปรากฏให้เราเห็นนั่นเอง HTML นั้นยังมีแท็กอื่นๆอีกมากมาย เราก็ต้องค่อยๆ ศึกษาไป ไม่ได้ยากอย่างที่คิดแน่นอนครับ