สวัสดีครับ เพื่อนๆพี่น้องๆ ที่ติดตามบล็อก หรือหลายๆคนอาจจะแค่ผ่านมาเจอ ไม่ค่อยได้มีเวลามาอัพเดทบทความเท่าไหร่ต้องขออภัยจริงๆ เพราะทำหลายเว็บไซต์ หลายอย่างพร้อมๆกันมาก จนมาถึงจุดๆหนึ่ง ความรู้ที่ตัวเองมีมันเริ่มเก่าเกินไปละ เลยหาเวลาว่างมาศึกษาเฟรมเวิร์คอื่นๆเพิ่ม เพื่ออัพสกิลให้ตัวเองซักหน่อย และเหมือนเดิม ผมก็ใช้บล็อกนี้เป็นการเลคเชอร์ไปในตัว เผื่อมีจุดไหนที่พอจะแชร์ได้ หรือผมอาจจะเข้าใจผิด เพื่อนๆจะได้ทักติงได้ ว่าเราก็เข้าเรื่องกันเลยนะครับ สำหรับการเริ่มต้น Anguler

ก่อนอื่นที่จะศึกษา Angular นั้น มาดูกันก่อนครับว่าเราควรจะมีความรู้พื้นฐานอะไรบ้าง

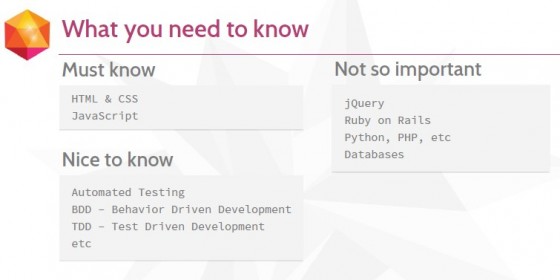
สิ่งที่เราควรจะรู้เป็นอย่างดีเลยคือ
-HTML & CSS
-JavaScript
ถ้าเรารู้เรื่องพวก Automated test ด้วยก็จะดีมากๆเลยครับ เพื่อให้เราพัฒนาแอพฯอย่างมืออาชีพ มันจะช่วยให้เราทดสอบโปรแกรมที่เราเขียนขึ้นได้อย่างรวดเร็ว
-Automated Testing
-BDD – Behavior Driven Development
-TDD – Test Driven Development
-etc
และถ้าเราไม่รู้หัวข้อต่อไปนี้ก็ไม่เป็นไร เพราะมันไม่ได้สำคัญมากกับการเริ่มต้น Angular ครับ
-jQuery
-Ruby on Rails
-Python, PHP, etc
-Databases
ทำไมเราต้องใช้ Angular ?
ก็เพราะว่าถ้าเราใช้จาวาสคริปท์ในการทำไดนามิคเว็บมาก่อน Angular จะเป็นตัวเลือกที่ดี และน่าใช้มากๆเลยครับ เพราะว่ามันจะช่วยเรา
• ช่วยเราจัดการและพัฒนาด้วยจาวาสคริปท์ได้อย่างดี
• สร้างเว็บแบบ responsive (as in fast) การตอบสนองอย่างรวดเร็ว
• ทำงานร่วม jQuery ได้อย่างยอดเยี่ยม
• เขียนง่าย ดีบักก็ง่าย
เว็บไซต์ใหญ่ๆหลายๆเว็บพัฒนาเว็บแบบ responsive นอกจากโหลดไวแล้ว ยังเข้ากับทุกหน้าจออีกเด้อ เรามาดูกันว่าทำไมถึงทำเว็บให้โหลดไวๆได้

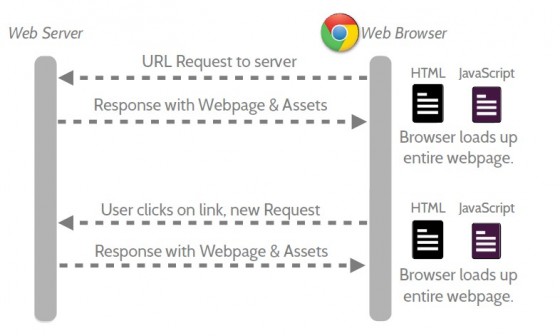
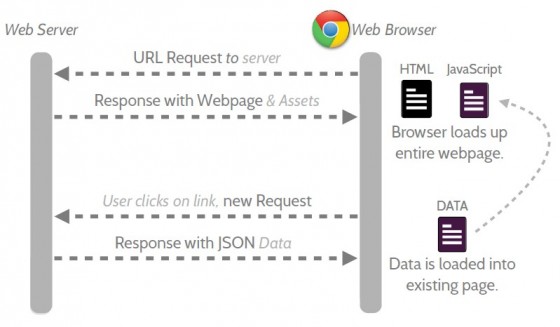
เรามาดูการทำงานของหน้าเว็บแบบเก่า หรือ จะเรียกได้ว่าแบบทั่วๆไปที่ใช้งานกันอยู่ ปกติเวลาที่เราเรียกหน้าเว็บหนึ่งหน้าเนี๊ยะ Server ก็จะส่งข้อมูลมาทั้งหมด ทั้งที่เป็น HTML และ JavaScript และเมื่อมีการเปิดหน้าใหม่ หรือคลิ๊กลิงก์ ก็จะทำการโหลดข้อมูลใหม่ทั้งหมดอีกครั้ง ทั้งส่วนที่เป็น HTML และ JavaScript เป็นสาเหตุให้เว็บเราโหลดช้านั่นเอง
ที่นี้เรามาดูกันว่า และเราจะทำให้มันเร็วขึ้นได้ยังไง?

จากรูปด้านบน เว็บของเราถูกโหลดในครั้งแรก จะได้ข้อมูลมาทั้ง HTML และ JavaScript อาจจะไม่เห็นความแตกต่าง แต่พอมีการคลื๊กของ User ทางฝั่งของ Server ก็จะส่งขอมูลที่ขอมาให้ใหม่ในรูปแบบของ Json โดยที่ไม่ต้องโหลดใหม่ทั้งหมด จึงดูเหมือนกับว่าหน้าเว็บไม่ได้ถูกรีเฟช และไวมากๆ เจ๋งปะหละ

สารบัญ – Angular
กลับไปที่หน้า Index Angular เพื่อดูหัวข้ออื่นๆ ที่น่าสนใจ