
อย่างหนึ่งเลยที่เป็นคีย์เวิดสำคัญในการใช้งาน Angular คือ Modules การเขียนโค้ดแบ่งออกเป็นโมดูลก็เพื่อให้เราจัดการโค้ดของเราได้ง่ายๆนั่นเอง
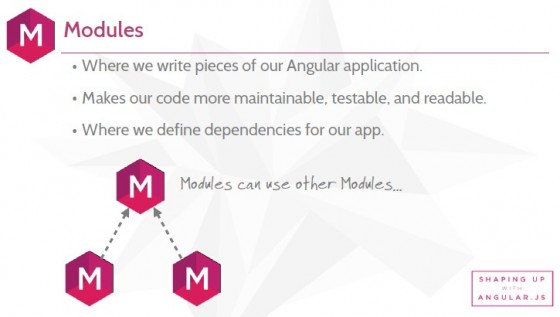
Modules คือ ส่วนประกอบต่างๆ ของ Application แบ่งออกเป็น Module เพื่อให้ง่ายต่อการจัดการซอฟต์แวร์ ซึ่งจะมี Controller, Service ที่จะนำมาใช้ filter ข้อมูลต่างๆ รวมถึงส่วนของการตั้งค่า Config ต่างๆ โดย Module หนึ่ง สามารถเรียกใช้ Module อื่นๆ ได้
-Module ช่วยให้เราแบ่งการทำงานของ Application ออกเป็นส่วนย่อยๆ (จะว่าไปก็เหมือนกับฟังก์ชันนะ)
-Module มันจะช่วยให้เราแก้ไขโค้ดได้ง่าย ตอนทดสอบโค้ดก็ง่าย เพราะมันอ่านแล้วเข้าใจง่าย
-Module สามารถไปเรียกใช้งาน Module อื่นๆได้

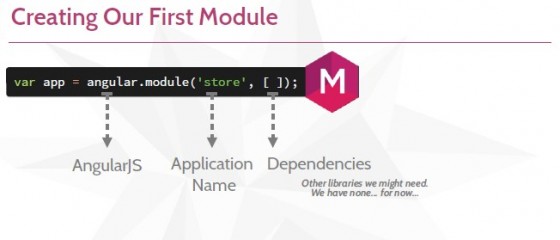
app.js
var app = angular.module('store', [ ]);
ในที่นี้เรา เราจะมาสร้าง module ชื่อ store วิธีการสร้าง module ก็สามารถดูตามภาพประกอบได้เลยครับ
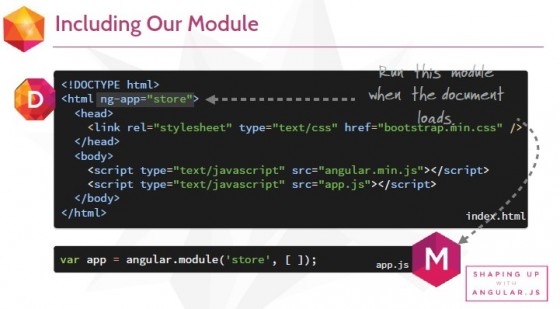
หลังจากนั้นก็ทำการ Include module เราเข้ามา

index.html
ที่ index.html เราทำการเพิ่ม app.js เข้าไป และตรงแท็ก เราเพิ่ม ng-app=”store” เข้าไป ตรงนี้เรียกว่า Directive เพื่อเรียกใช้งาน Module ที่เราสร้างเอาไว้ขณะที่โหลดหน้าเว็บเรียบร้อยแล้วนั่นเอง
Directive คือ อะไร ?
Directive เป็นการระบุว่า HTML tag นี้จะถูกใช้งานโดย AngularJS ซึ่ง AngularJS ได้แนวคิดมาจาก Web Component ซึ่งเป็นมาตราฐานที่เพิ่มเข้ามาใหม่ใน HTML 5
สารบัญ – Angular
กลับไปที่หน้า Index Angular เพื่อดูหัวข้ออื่นๆ ที่น่าสนใจ