มาถึงคู่มือการใช้งานฉบับเร่งด่วนอีกหนึ่งหัวข้อ คราวนี้พูดถึงการใส่โค้ด HTML ต้องติดตั้งปลั๊กอินเสริมก่อน ในที่นี้ใช้ Free block v1.1 ครับ
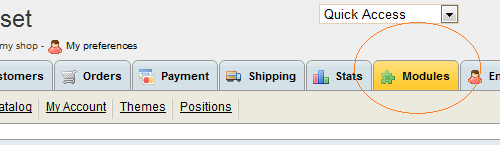
ขั้นตอนแรก เมื่อเราล็อกอินแล้วให้ไปที่ Modulre เพื่อแก้ไข Modulre ของเรา
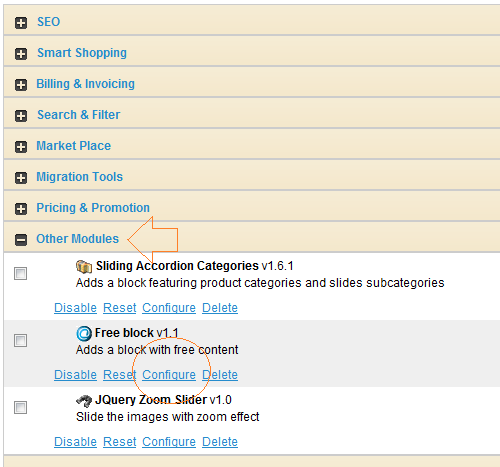
จากนั้นก็ไปที่ Othore Modulre เพื่อดู Modulre ที่เราติดตั้งเอาไว้ ในที่นี้เลือก Configure ที่ Modulre Free block v1.1 ที่ติดตั้งไว้แล้ว
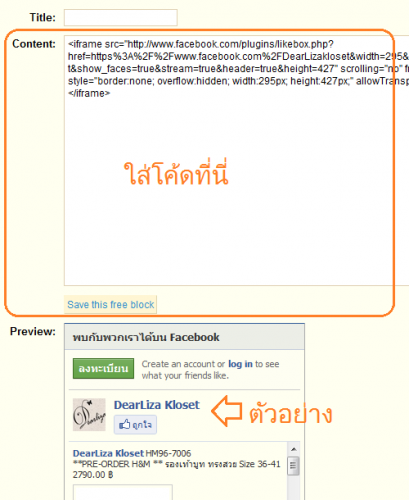
พอเรากดที่ Configure แล้วก็จะเป็นหน้าต่างดังนี้

จัดการแทรกโค้ดเราลงไปได้เลย ในที่นี้มีโค้ดเก่าที่เราเคยเพิ่มไว้แล้ว คือ กล่องเฟสบุ๊ค หากต้องการให้โค้ดอยู่ก่อนกล่องเฟสบุ๊ค ก็ใส่ไปก่อน หากให้อยู่ทีหลังเราก็ใส่ต่อลงมาด้านล่าง เมื่อเรียบร้อยแล้วก็กด Save เพื่อบันทึกการทำงาน เป็นอันเรียบร้อยจ้า