โค้ดสีในภาษา html สามารถระบุได้หลายแบบ สามารถระบุเป็นชื่อสีไปได้เลย เช่น “red” , “green” , “blue” เป็นต้น แต่ชื่อของสีดังกล่าวคงจะไม่เพียงพอ และบางครั้งก็ไม่สามารถใช้งานได้เพียงพอตามความต้องการของเรา การใส่โค้ดสี html อีกแบบหนึ่งที่สามารถใส่สีได้ละเอียดกว่าคือใส่เป็นชุดเลขฐานสิบหก ต่อกันหกหลัก นั่นหมายความว่าเราจะสามารถสร้างสีขึ้นมาได้มากถึง 16 ยกกำลัง 6 ซึ่งจะทำให้สามารถสร้างสีได้มากกว่า 16 ล้านเฉดสีเลยทีเดียว
ในบทความเรื่องนี้เราจะแบ่งออกเป็นสองส่วนหลักๆคือ จะมีส่วนของตารางโค้ดสี html ที่เอามาให้ดูเป็นตัวอย่าง และส่วนที่สองจะเป็นการแนะนำวิธีการสร้างโค้ดสีด้วยโปรแกรม Photoshop ครับ


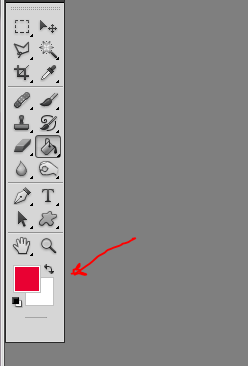
และถ้าหากใครที่ต้องการโค้ดสี html มากกว่านี้เราก็สามารถสร้างขึ้นเองได้จากโปรแกร Photoshop ที่เรามีอยู่ อันดับแรกก็เปิดโปรแกรม Photoshop ของเราขึ้นมาเลยครับ ในแถบเครื่องมือด้านซ้ายมือ จะมีกล่องสีอยู่ ให้เราทำการคลิ๊กที่กล่องสีนั่นเลยครับ

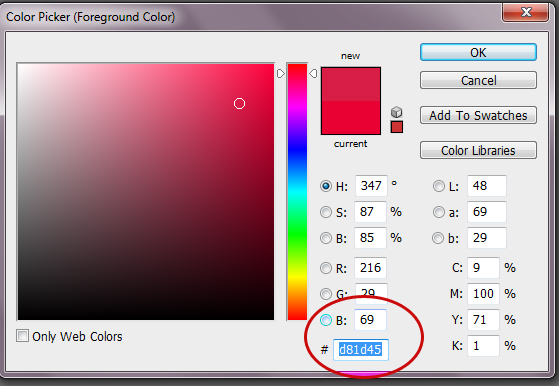
เมื่อคลิ๊กที่กล่องสีแล้วเราก็ทำการเลือกสีที่ต้องการจะสร้างเป็นโค้ด html ด้วยการจิ้มเลือกสีตามใจชอบของเราได้เลย และสังเกตที่ด้านล่างขวาของกล่อง จะมีรหัสเลขฐานสิบหกถูกสร้างขึ้นด้วย นั่นก็คือรหัสสีที่เราสามารถเอาไปใช้ในการตกแต่งในภาษา html ได้

เพียงเท่านี้เราก็สามารถสร้าง โค้ดสี html ในรูปแบบเลขฐานสิบหกได้ด้วยตัวเองแล้วหละครับ